OUR COURSES
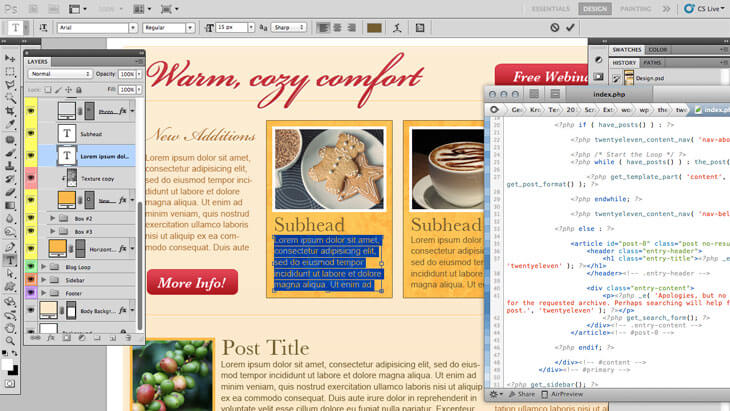
Scratch-Building Wordpress Themes With Photoshop

Duration 12 hr 30 mins
Languages en_US
Course Description
Ready for an adventure into WordPress Theme Design? Join award-winning veteran trainer Geoff Blake as he takes you through the entire workflow process of scratch-building a WordPress theme using Photoshop! The training begins in Photoshop, where you’ll be introduced to some setup options and settings to optimize Photoshop for web design. Then, learn about building and using various grid systems, which will serve as the template for the theme layout. Next, it’s on to the next phase in the workflow process, wire framing and UI design in Photoshop. Learn how to stay organized and work quickly and efficiently. Once the wireframe structure is complete, you’ll see how to apply design to the wireframe, and then move the entire layout from Photoshop into the world of code. You’ll discover how to construct a WordPress theme from the ground up, starting with a completely blank canvas! You’ll see a variety of techniques for working between Photoshop, WordPress’s architecture, and the HTML, PHP, and CSS code that pulls it all together.See your effort take shape and deliver an astounding theme using Photoshop.
- Learn how WordPress and Photoshop work together
- Learn different techniques for building themes from scratch
- Know how you can turn your mock-up into real designs
- Realize your mock-up designs into actual themes in WordPress
Course Objectives
1. Understand the introduction to Photoshop and WordPress2. Be able to set up Photoshop for web layout and familiar with user interface
3. Know how to transform wireframe into designs
4. Be able to build WordPress themes from scratch
5. Be able to work with photographs and textures
6. Know how to push your theme design even further
Content
Download Project Files
Hello and Welcome
Understanding WordPress and WordPress Themes
The Workflow Process
Viewing the Finished Site
Hello and Welcome
Understanding WordPress and WordPress Themes
The Workflow Process
Viewing the Finished Site
Setting Photoshop's PreferencesPeview
Arranging The WorkspacePeview
Setting Panel Options
Customizing Menus And Keyboard ShortcutsPeview
Saving Photoshop's Workspace
Photoshop Color Management For Web Design
Common Photoshop Productivity Techniques
A Few Final Photoshop Settings
Arranging The WorkspacePeview
Setting Panel Options
Customizing Menus And Keyboard ShortcutsPeview
Saving Photoshop's Workspace
Photoshop Color Management For Web Design
Common Photoshop Productivity Techniques
A Few Final Photoshop Settings
Understanding Monitor Resolution
Fixed Versus Flexible Web Layouts
Introducing the 960 Grid System
Available Column Widths in the 960 Grid System
Building A Custom Grid System
Using Photoshop's Grid for Layout
Understanding the Golden Ratio
Understanding the Areas of A WordPress Site
Roughing Out The Design
Fixed Versus Flexible Web Layouts
Introducing the 960 Grid System
Available Column Widths in the 960 Grid System
Building A Custom Grid System
Using Photoshop's Grid for Layout
Understanding the Golden Ratio
Understanding the Areas of A WordPress Site
Roughing Out The Design
Getting Started with Wireframing
Creating the First Wireframe Object
Continuing to Wireframe Objects
Deleting Wireframe Objects
Faster Methods for Creating Wireframe Objects
Building Up the Wireframe
Adding in Horizontal Rules
Wireframing Additional Objects, Plus Some Extra Techniques
Continuing the Wireframe Development
Placing Objects for Loop Post Thumbnails
Roughing in A Photo Gallery
Creating the First Wireframe Object
Continuing to Wireframe Objects
Deleting Wireframe Objects
Faster Methods for Creating Wireframe Objects
Building Up the Wireframe
Adding in Horizontal Rules
Wireframing Additional Objects, Plus Some Extra Techniques
Continuing the Wireframe Development
Placing Objects for Loop Post Thumbnails
Roughing in A Photo Gallery
Wireframing the Menu Text
Creating More Wireframe Text
Adding in Additional Text Objects
Finishing Up the Text Wireframing
Getting the Layers Panel Organized
Additional Layer Group Techniques
Adding Text Labels to the Wireframe
Exporting the Wireframe for Review
Creating More Wireframe Text
Adding in Additional Text Objects
Finishing Up the Text Wireframing
Getting the Layers Panel Organized
Additional Layer Group Techniques
Adding Text Labels to the Wireframe
Exporting the Wireframe for Review
Preparing the Wireframe for the Design Phase
Determining the Design's Message
Choosing A Typeface Hierarchy
Choosing Colour Combinations
Saving Out Custom Photoshop Color Palettes
Sourcing Photography and Textures
Creating the Site Logo (And Using Smart Objects)
Introducing Layer Style Special Effects
Finishing Up the Header
Building the Menu
Developing the Slideshow and Body Background
Formatting the New Additions Area
Blog Loop Formatting
Developing the Sidebar
Finishing Up with the Footer & Saving Out Custom Styles
Determining the Design's Message
Choosing A Typeface Hierarchy
Choosing Colour Combinations
Saving Out Custom Photoshop Color Palettes
Sourcing Photography and Textures
Creating the Site Logo (And Using Smart Objects)
Introducing Layer Style Special Effects
Finishing Up the Header
Building the Menu
Developing the Slideshow and Body Background
Formatting the New Additions Area
Blog Loop Formatting
Developing the Sidebar
Finishing Up with the Footer & Saving Out Custom Styles
Finalizing the Design and Exporting for Review
Adding A Texture to the Header with A Clipping Group
Including Additional Textures
Adding A Photo to the Slideshow
Inserting Photography for the New Additions Area
Adding Post Thumbnails in the Loop
Tools of the Trade
Understanding Template Hierarchy
A Look At Geoff's Setup
Applying A Blank WordPress Theme
Reviewing & Adjusting the Style Sheets
Creating the First Div and CSS Rule
Roughing in the Layout
Further Roughing in the Layout
Adding the Photoshop Colour Palette to the Theme's Style Sheet
Creating Our Site's Page Structure and Main Navigation Menu
Creating Sample Posts for the Loop
Understanding Template Hierarchy
A Look At Geoff's Setup
Applying A Blank WordPress Theme
Reviewing & Adjusting the Style Sheets
Creating the First Div and CSS Rule
Roughing in the Layout
Further Roughing in the Layout
Adding the Photoshop Colour Palette to the Theme's Style Sheet
Creating Our Site's Page Structure and Main Navigation Menu
Creating Sample Posts for the Loop
Pulling the Header Graphic Out of the Layout
Inserting the Header Graphic Into the Theme
Extracting the Logo From Photoshop and Inserting it Into the Theme
Rebuilding the Navigation Menu Using CSS
Building up the Main Content Area
Roughing in the Inner Containers
Inserting the Positioning Statement
Creating Button Formatting with CSS
Building and Formatting the New Additions Area, Part One
Building and Formatting the New Additions Area, Part Two
Font Replacement with Google Fonts API
Consolidating Font Usage and Organizing Typography
One Giant Leap for Theme Design...
Formatting the Loop
Adding Post Thumbnails to the Loop
Getting the Sidebar Started
Inserting the Header Graphic Into the Theme
Extracting the Logo From Photoshop and Inserting it Into the Theme
Rebuilding the Navigation Menu Using CSS
Building up the Main Content Area
Roughing in the Inner Containers
Inserting the Positioning Statement
Creating Button Formatting with CSS
Building and Formatting the New Additions Area, Part One
Building and Formatting the New Additions Area, Part Two
Font Replacement with Google Fonts API
Consolidating Font Usage and Organizing Typography
One Giant Leap for Theme Design...
Formatting the Loop
Adding Post Thumbnails to the Loop
Getting the Sidebar Started
Reviewing How the Footer was Built
Formatting Hyperlinks
Limiting the Number of Posts Appearing on the Home Page
Inserting Custom Loop Pagination
Inserting the Slideshow
A Better Way for Building WordPress Menus
Building and Formatting WordPress Subpages
Applying Formatting to Post Pages
Completely Customizing the Comments Area
Adding A Ribbon Graphic to the Comments Area
Customizing Category and Search Results Pages
Adding A Search Field to the Header
Building A Lightbox Photo Gallery
Finishing Touches
Addressing Browser Compatibility Issues
Formatting Hyperlinks
Limiting the Number of Posts Appearing on the Home Page
Inserting Custom Loop Pagination
Inserting the Slideshow
A Better Way for Building WordPress Menus
Building and Formatting WordPress Subpages
Applying Formatting to Post Pages
Completely Customizing the Comments Area
Adding A Ribbon Graphic to the Comments Area
Customizing Category and Search Results Pages
Adding A Search Field to the Header
Building A Lightbox Photo Gallery
Finishing Touches
Addressing Browser Compatibility Issues
Final Site Checklist
Thanks for Watching, That Was Fun!
Thanks for Watching, That Was Fun!


